Хочу расписать тут пример вывода списка дилеров через API с динамическим формированием меток.
Вывод будет двух типов — с кластеризацией и без нее.
Скрипт писался для вебасиста, там используются шаблоны Smarty, синтаксис поэтому немного специфический, со всякими literal.
1. Для работы с API яндекс-карт нужно прежде всего получить ключ в кабинете разработчика: https://developer.tech.yandex.ru/keys/
2. https://tech.yandex.ru/maps/jsapi/ — страница сервиса, с примерами и документацией.
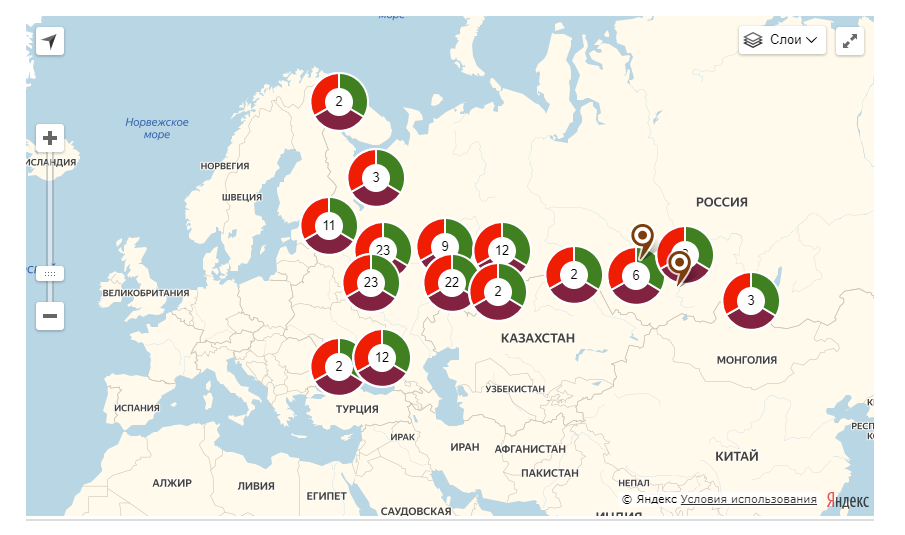
3. Пример с кластеризацией точек:
{* Читаем данные. Массив $smag будет содержать координаты и описание наших точек, они приготовлены заранее в нашем случае *}
{$smag=$wa->shop->products("category/700")}
{$features = $wa->shop->features($smag)}
{literal}<style> #map { width: 100%; height: 100%; padding: 0; margin: 0; }
</style>{/literal}
{* грузим API карт *}
<script src="https://api-maps.yandex.ru/2.1/?lang=ru_RU&apikey=<...наш ключ...>"></script>
{* вывод карты на сайт. В блоке с id="map" будет размещаться наша карта *}
<div style="width:100%; height:500px;">
<div id="map" ></div>
</div>
{literal}
<script>
ymaps.ready(init);
function init() {
// создаем карту с центром и кнопками управления
// suppressMapOpenBlock - удаляет надпись "посмотреть в яндекс-картах"
var myMap = new ymaps.Map("map", {center: [60, 70],zoom: 3, controls: ["zoomControl", "typeSelector", "geolocationControl", "fullscreenControl"]}, {suppressMapOpenBlock: true});
// Создаем кластер.
var clusterer = new ymaps.Clusterer({});
// Переопределяем функцию создания кластера.
// внешне кластеры будут у нас трехцветными кольцами
clusterer.createCluster = function (center, geoObjects) {
var clusterPlacemark = ymaps.Clusterer.prototype.createCluster.call(this, center, geoObjects);
clusterPlacemark.properties.set({ data: [ { weight: 4, color: '#408022' }, { weight: 4, color: '#802240' }, { weight: 4, color: 'red' }] });
clusterPlacemark.options.set('iconLayout', 'default#pieChart');
return clusterPlacemark;
};
clusterer
{/literal}
{* в скрипте текстовая переменная должна быть без перевода строки поэтому \r\n удаляем*}
{* меняем двойные кавычки на одинарные, иначе скрипт выдаст ошибку*}
{foreach $smag as $mag}
{$description=str_replace(array("\r","\n"),"",$mag.description)}
{$description=str_replace(array("\""),"\'",$description)}
.add(new ymaps.Placemark([{$mag.features.shirota}, {$mag.features.dolgota}],
{literal}{{/literal}balloonContent: "{$description}"{literal}}, {preset: 'islands#brownDotIcon' }
{/literal}))
{/foreach};
myMap.geoObjects.add(clusterer);
{literal}
}
</script>
{/literal}
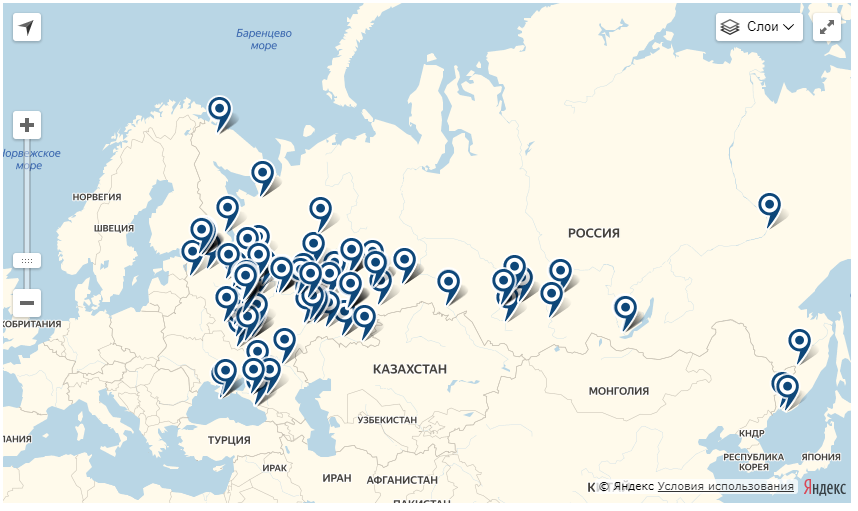
4. Каждая точка — личность, слияния нет:
{$smag=$wa->shop->products("category/700")}
{$features = $wa->shop->features($smag)}
{literal}<style> #map { width: 100%; height: 100%; padding: 0; margin: 0; }
</style>{/literal}
<div style="width:100%; height:500px;" >
<div id="map" ></div>
</div>
{literal}
<script src="https://api-maps.yandex.ru/2.1/?lang=ru_RU&apikey=d8996ea2-5ed8-46fb-9131-09a000af27ac" type="text/javascript"></script>
<script>
ymaps.ready(init);
function init() {
var myMap = new ymaps.Map("map", {center: [60, 70],zoom: 3, controls: ["zoomControl", "typeSelector", "geolocationControl", "fullscreenControl"]}, {suppressMapOpenBlock: true});
myMap.geoObjects
{/literal}
{foreach $smag as $mag}
{$description=str_replace(array("\r","\n"),"",$mag.description)}
{$description=str_replace(array("\""),"\'",$description)}
{*в примере выше мы добавляли точки в clusterer, сейчас - myMap.geoObjects*}
.add(new ymaps.Placemark([{$mag.features.shirota}, {$mag.features.dolgota}],
{literal}{{/literal}balloonContent: "{$description}"{literal}}, {preset: 'islands#nightDotIcon' }
{/literal}))
{/foreach}
{literal}
}
</script>